■HTML形式で送信
BitMailPROはメールの本文をHTML形式で送信することができます。
ここではその簡単な例をとりあげます。
基本HTMLタグリスト
色コード一覧
設定
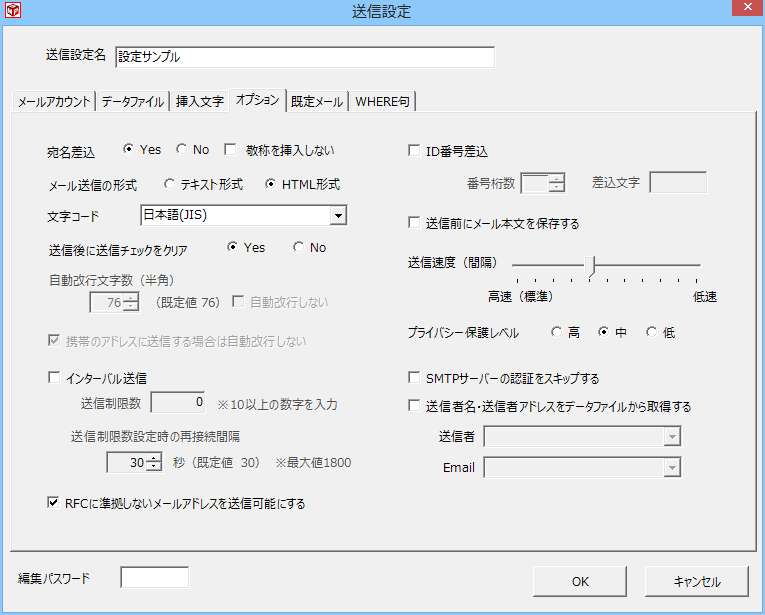
メニューバーの設定(E)→送信設定(S)を選択するか、またはツールバーの[送信設定]ボタンをクリックします。
ここでは、他の設定はすでに済ませていることを前提とします。
詳しくは、送信設定をご覧ください。
送信設定画面のオプションに、「メール送信の形式」という欄があるので、
そこで"HTML形式"にチェックをいれてください。

ここでは簡単にするために、宛名差込をNoにします。
メール本文の作成
設定が終わりましたら、さっそくHTML形式で本文を作成してみましょう。
送信メール作成画面で件名を設定します。(件名にHTML文を書かないでください)

挿入文字で名前フィールドを埋め込みます。(ここでは例として\①は名前フィールドに設定してあります)
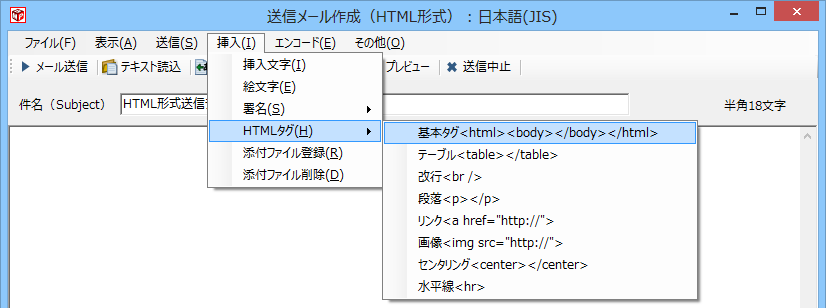
ツールボックスの挿入(I)→HTMLタグ(H)→改行<br>を選びます。(2回)
改行を続けて2回入れると1行空けることができます。

HTML形式の文章を直接記述するほか、HTML形式の文章を別のアプリケーションで作成して、その文章を貼り付けることができます。
 |
画像の利用について
BitMailPROは、一斉配信用のソフトという性格上、各メールに画像ファイルを添付する方式でメールを送信することは出来ません。
メール内で使用する画像は、あらかじめ外部からアクセス可能なサーバー上にアップロードしておいてください。
|
|
基本HTMLタグリスト
| 色をつける | <font color="色コード">色をつけたい文字</font>
|
| サイズを指定する | <font size=サイズ>サイズを変えたい文字</font>
|
| Webページにリンクを張る | <a href="HPのURL">リンクを張りたい文字</a>
|
| 画像をリンクさせる | <img src="画像のあるURL">
|
| メールアドレスを書く | <a href="mailto:メールアドレス">メールアドレスにリンクを張る文字</a>
|
| 水平線を入れる | <hr>
|
| 改行 | <br />
|
| 段落 | <p>
|
色コード一覧
| 色 | コード | 例
|
| 黒 | #000000 | テスト
|
| 赤 | #ff0000 | テスト
|
| 紫 | #800080 | テスト
|
| 緑 | #008000 | テスト
|
| 黄 | #fff000 | テスト
|
| 青 | #0000ff | テスト
|
詳しくは専門書を参照してください。
|